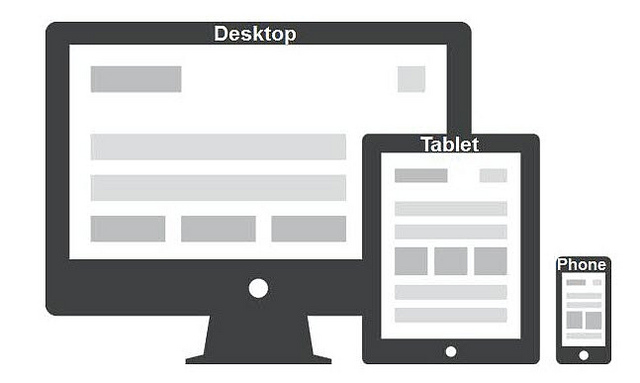
So, does your website look good on all devices?
If it is not responsive, then possibly not! Mobile is massive. Fact. An article late last year on Mashable predicted that "Four years from now, 5.1 billion people will be mobile phone users around the globe — almost 1 billion more mobile users than the 4.3 billion people worldwide using them now."
Considering these stats and changes in behaviour, as a business or organisation with a web presence, can you afford to ignore the trends? New web-ready devices are being introduced to the market at a rapid rate, all with various screen sizes and resolutions, orientations and in some cases, device-specific browsers (such as Safari on iOS). It is impossible to create a custom site for each device, so what options do you have?
There are 2 options – a mobile site vs a responsive site
What do both of these actually mean?........
A ‘responsive design’ or a responsively designed website detects the device you are viewing a website on and responds accordingly…… There are a number of ways to develop a responsive design - it may be that the site immediately drops certain features that are deemed unnecessary to the user when viewing on a mobile device, content may gradually shrink from two to one column, and images may stack on top of each other.
However, as written by Christina Warren in Mashable, 6 Aug 2013..
“Responsive design is not just about fitting on a mobile screen, it's also about making sure that functionality works in contexts and scenarios ideal for mobile. That means that if you are a restaurant, your responsive site can hook into geolocation APIs to offer easy access to directions. It means that phone numbers are dial-able. It means that buttons and text entry fields are touch-friendly.”
So, being adaptive as well as responsive to a user’s device is also key.
Responsive design is still a relatively new concept, and prior to it, the trend was to create a dedicated mobile site, that was optimised purely for mobile use. Websites built on a mobile framework are recognisable by their domain – if your web address is thisismywebsite.co.uk, the mobile version would live at either m.thisismywebsite.co.uk or mobile.thisismywebsite.co.uk.
Mobile sites are declining in popularity now responsive design is on the scene. We feel that responsive is the way forward overall, and here is why:
1. Single code base
A responsive site is built on a single code base, so when updates need to be made, you only have to worry about managing one code base. A mobile site has a separate code base to your main website, so this can be time consuming and tricky when it comes to managing updates.
So over all, a single website is much easier to administer – one website for all devices.
2. No need to worry about the introduction of new devices
A responsive site will react and adjust to the screen you are viewing it on – it is programmed to drop and rearrange certain features and functionality depending on the screen size and orientation. A mobile site will need to be optimised for each new device, as you can’t plan for a web-ready product that has not been created yet!
So, with a mobile site, continuous development is likely to be required as new web-ready technology becomes available.
3. A single domain to manage
A responsive website will live at a single domain name but a mobile site will live at a subdomain of the main website url (as mentioned above). A single url makes it easier for surfers to find you online, but users may experience difficulty or a delay in finding your site when searching on a mobile device - there is often a time delay while the device detects you are on a mobile and then redirects you off to the mobile site.
4. Google says......
There has been a fair amount of commentary on how Google views m. and mobile. subdomains. Some believe that so long as you follow the guidelines when developing a mobile site, there is no impact on SEO, however, other believe that there are issues with the potential for duplicate content - which is a massive no, no in Google's eyes.
However, it's crystal clear from Google’s own blog, that a responsive site is the clear recommendation https://developers.google.com/webmasters/smartphone-sites/
Anything to keep the Google love flowing has got to be a bonus!
5. Managing two domains
It doesn’t cost any more to create a subdomain, but for a mobile site there are ultimately still two domains to manage rather than one, therefore time implications
6. Marketing your website(s)
A responsive site needs content updates to be made only once and only one url needs to be considered on marketing material. If you have a separate mobile site, two URLs will need to be advertised to users, and as content is usually different between a main and mobile sites, two sets of copy will initially need to be written and then maintained going forward. In terms of time management, a responsive site is easier to manage and promote in the long term.
7. New and old technologies
As already mentioned, responsive design is still a relatively new concept and some older devices and browsers may not respond well. If a site has been built on an outdated platform, if you analyse your site visitors and discover that the majority of visitors are using older browser versions such as IE6, or your site was simply not designed to be responsive, it can be costly to implement a responsive redesign. In these sorts of instances, a mobile site may be more cost effective.
Just over 10 years ago, when the only way you could view anything on the internet was via a PC or laptop, websites were built to a set size and things were much simpler. Times have changed and search via mobile is on the increase - there are some fascinating stats on this infographic about mobile growth last year.
If you ask us, we recommend that a responsive design is the way forward, however cost implications, your users needs and the way your users interact with you online needs to be considered carefully.
Give us a call if you would like any help or advice about considering a responsively designed website.
And, here are some great examples of responsively designed websites.